Hey All!
So my 31st birthday was great. Got a Gamecube controller adapter for the Wii U, had some 8 player smash battles, and my wife made me an awesome Pokemon cake!
PiPlay iOS App
So one of the items I have been working on on the side for PiPlay is a remote controller option. I have the backend working. A daemon sits on the Pi as a virtual keyboard (using udev) waiting for a specific HTTP request which is then interpreted and issued a keypress. It’s really cool to see in action, but ugly as all get out.
This is why I am asking if anyone has any iOS design / dev experience, I would love to chat with you and hopefully work together on this as an open source project.
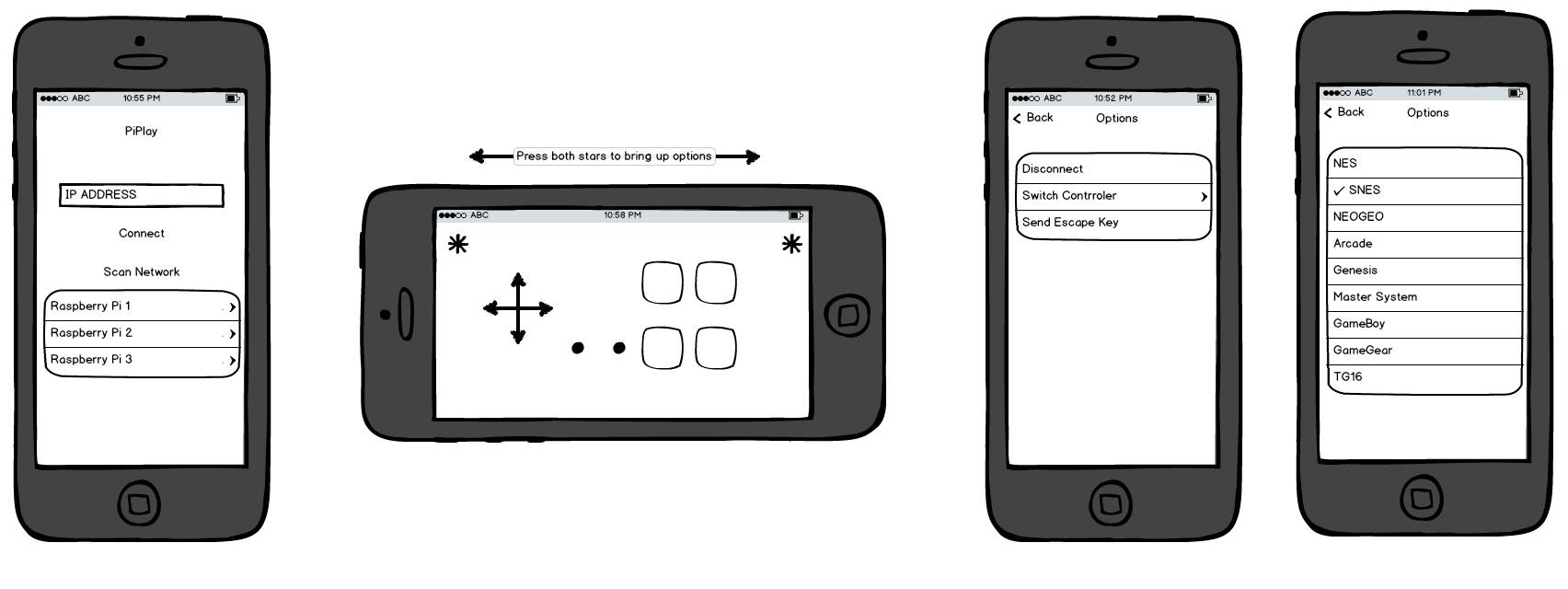
My not so impressive mockup skills 🙂
Book Review: Javascript for Kids
Javascript For Kids is the next book in the “For Kids” series from No Starch Press. When they originally sent me the Python For Kids book, I was really excited. It was my first time reviewing a book, and it was an amazing text in its own right. So when they told me Javascript For Kids was available, I jumped at the chance to review a copy.
I’m going to say this outright: I like Python For Kids better.
Javascript For Kids takes you from zero programming experience, all the way to programming graphics and mini games using the canvas tag. Whereas Python For Kids was very easy to read and hard to put down, I find this book to be information dense, and a little overwhelming at parts. The author knows his stuff, and the information is clear and well written, but I wish the book was paced a little slower.
That said the examples used are lots of fun, and the audience will probably enjoy writing and expanding on the included code.
No Starch landed a 10 / 10 on Python For Kids, which set the bar extremely high. I’m giving Javascript For Kids a 7.5 out of 10. It’s deserving of the For Kids title, and I eagerly await the next book in the series.
Have a good weekend all!
-Shea